

The purpose of this project was to create a product to give the users a better experience of booking and planning their travel without missing on to best deals. As most of the travel apps and websites only provide with either travel or stay options and also doesn't allow people to explore places locally, while looking for multiple options at different apps takes plenty of time. To provide a great customer satisfaction TripSphere Travel mobile app was designed to help potential users from booking travel curated by the local guides -to planning their stay -to getting recommendations and customising their trip within the budget.
Research,UX
Miro Figma Invision
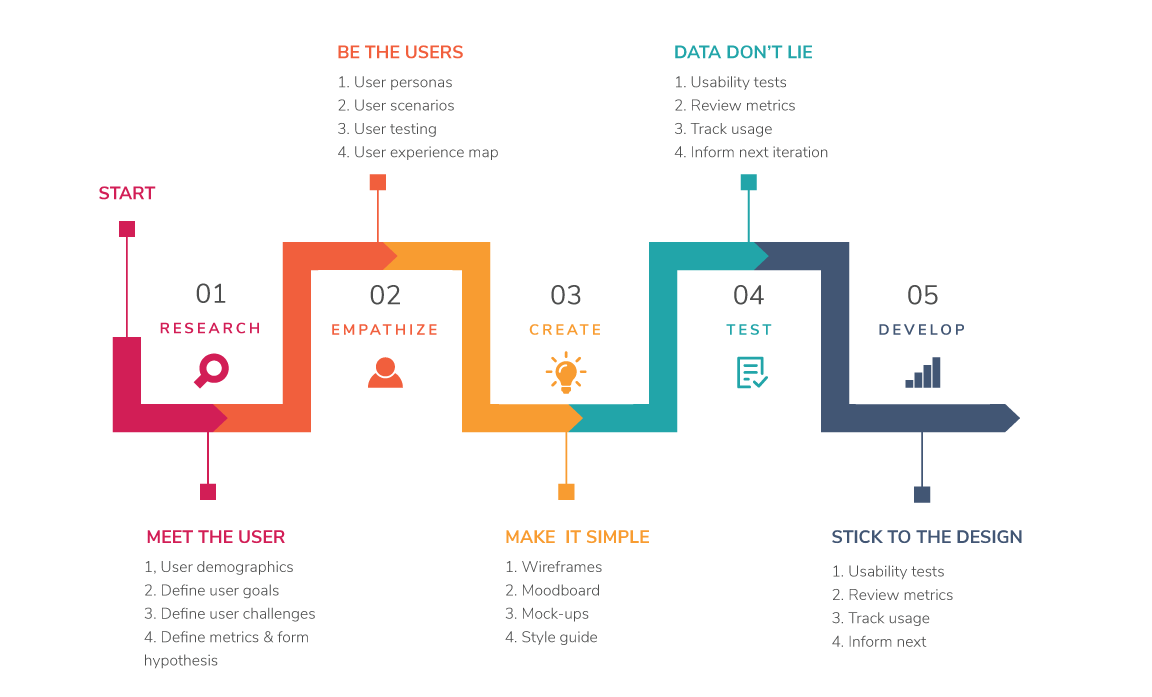
I started off the project by researching and know more about the travel industry specially their dynamics in time of pandemic. The main goal was to understand who the users are,their basic requirements and pain points while planning for trip. To help me understand better I then followed the following process:

I wanted to target users of different age group to know the process of planning the trip, organizing stay and exploring places like a local. I also wanted to focus on users who have used different apps or websites for booking their trip and understand the users behaviour and pain points around booking commutation, stay arrangements, recommendations for restaurants to try the local cuisine and customizing their trip considering the budget.
I conducted user interviews via zoom to understand their travel needs and preferences when it came to booking or planning trip. Firstly I drafted questionnaire based on my research objectives. I interviewd 6 potential users of different age groups from 25-60 years.I reocrded them with their consent and took notes for my reference.

To gain more knowledge about the travel booking process I sent out survey to people targetting the questions about their typical booking and planning process for the trip, methods they use for research and how convinient they are throught the booking process. Some of the other questions were to understand how they go about planning trip in time of pandemic and how would I help improve their experience while planning trip. I collected about 20 responses.
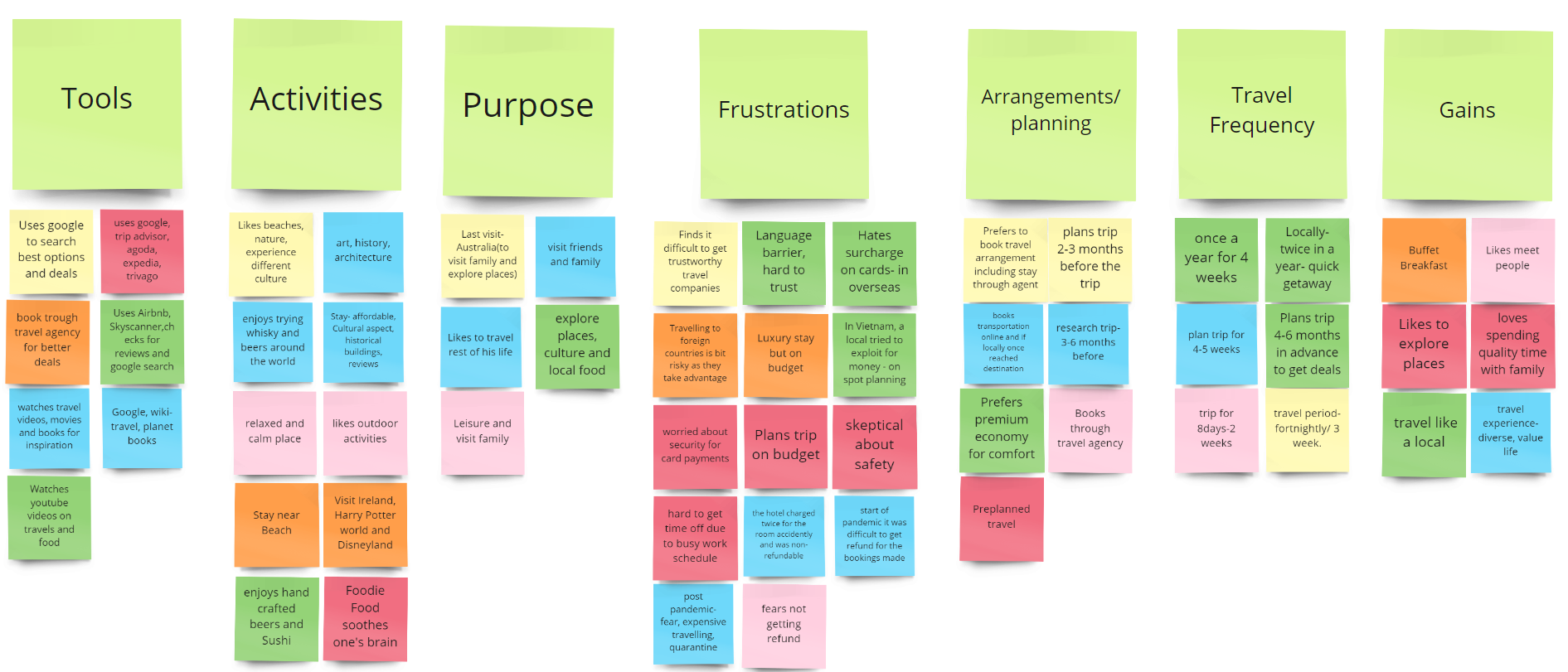
I then analysed all the data gathered from my user inteviews with help of affinity mapping technique and grouped the findings into different categories.

I pulled out couple of key findings received from the user interviews and survey responses.
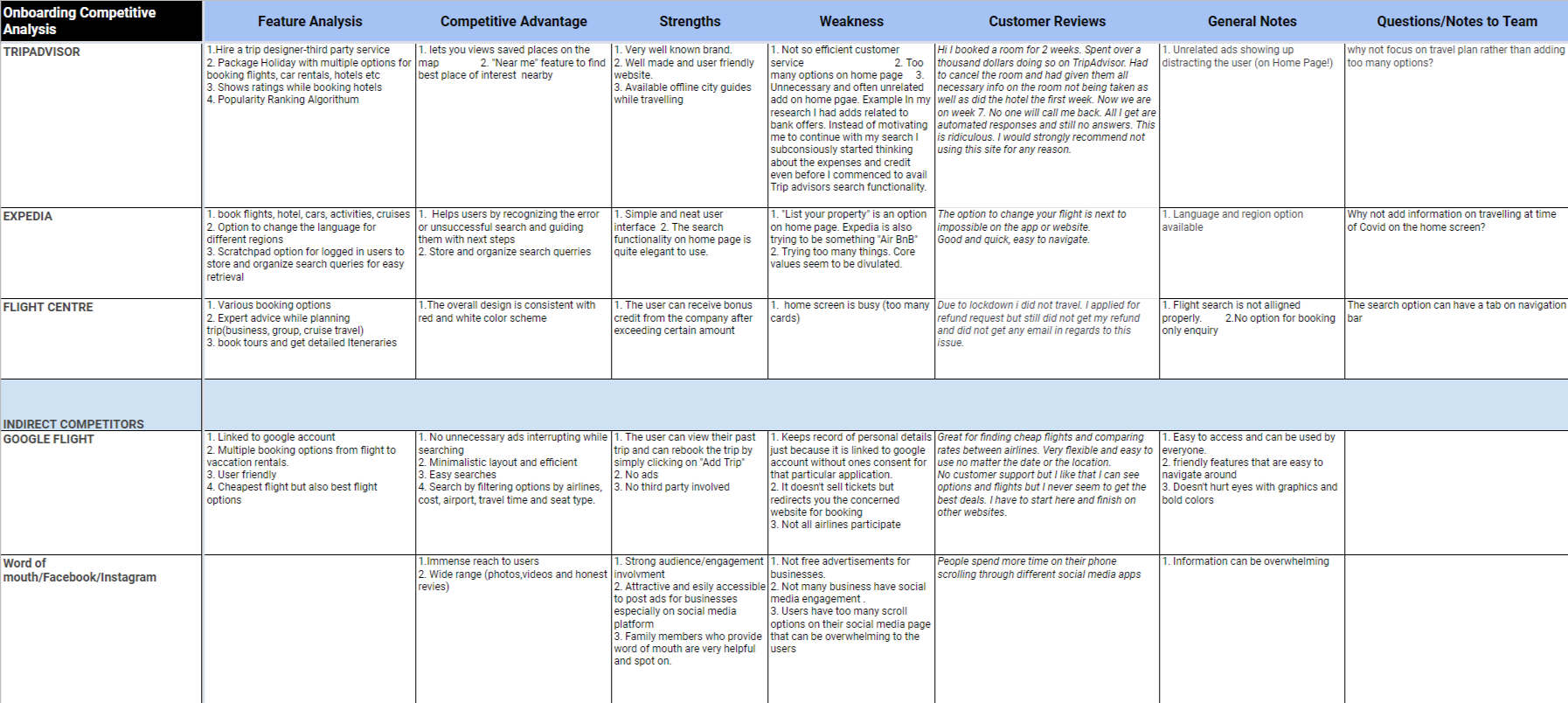
As there are multiple travel apps and website available in the market, I wanted to study more about their features and how can I develop an app for my users considering all the pain point for which I did competitor analysis for the top travel companies.

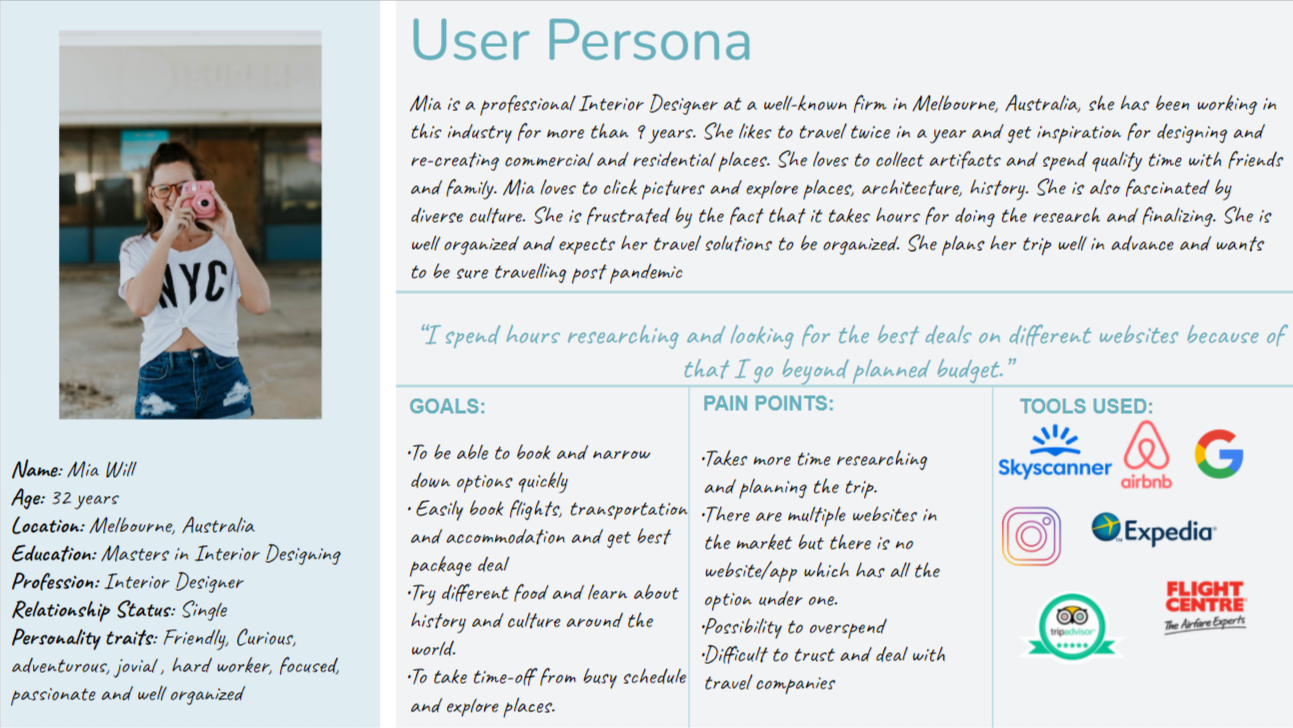
After studying more from competitor analysis, the next phase was creating user persona and story board. Later I hand sketched out many possible ideas on a paper, this helped me to think of more ideas and iterate them.

After going through many mockups, here is the final version that a travel mobile app would be an ideal solution considering the user pain points during the research process.
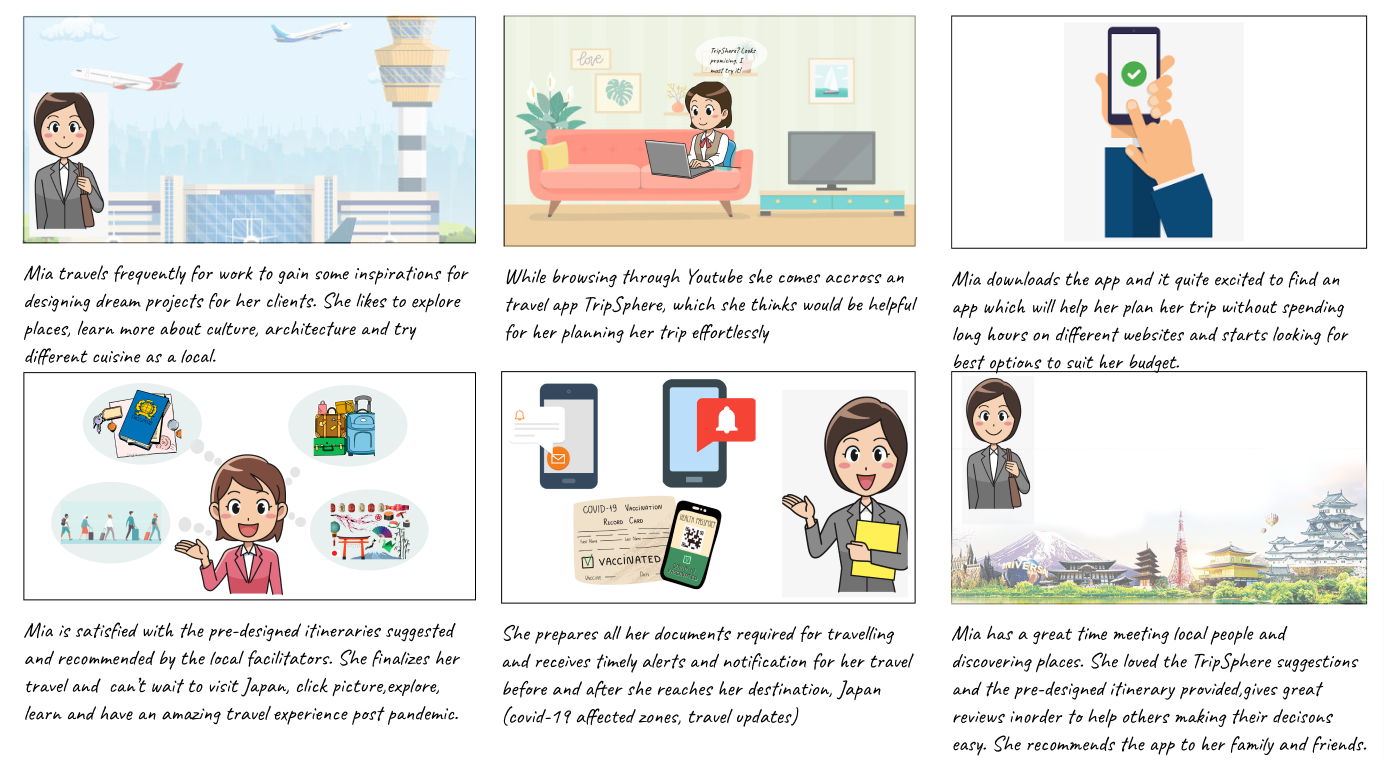
Here is the storyboard of my user persona

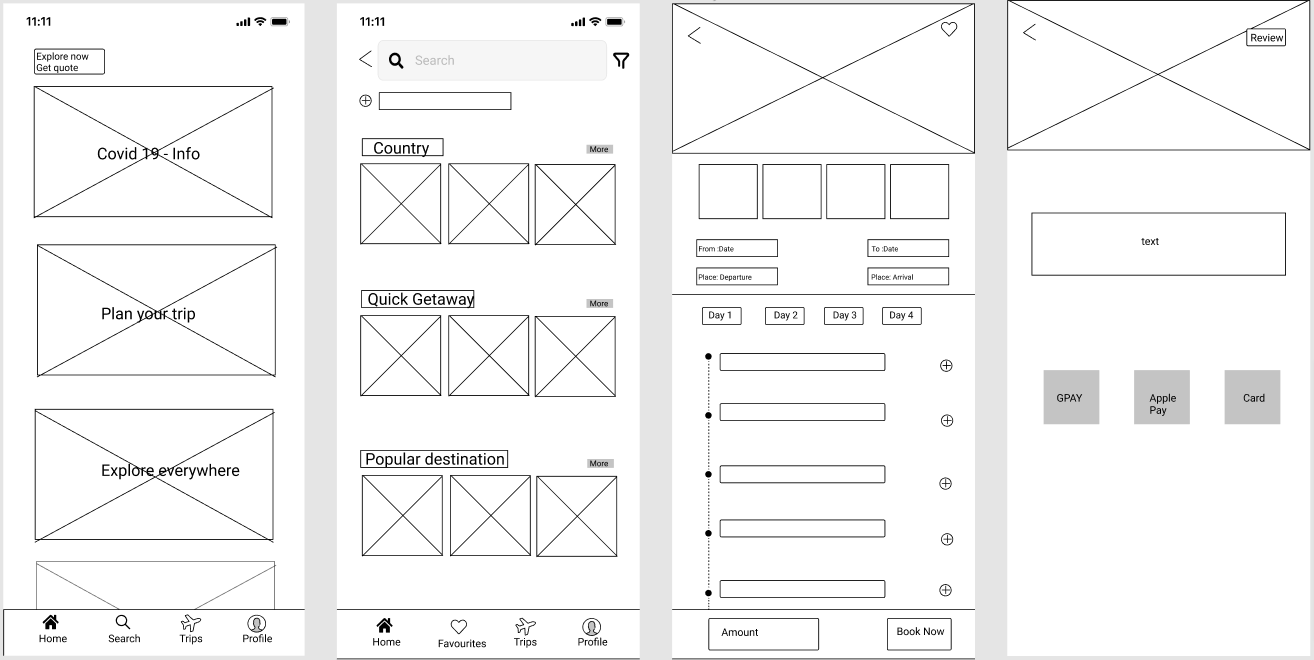
My next steps were to create wireframes taking in account the key findings gathered from the user reasearch,competitor analysis and combining them to my first low fidelity prototype.
1. Providing diverse options for the users in one app like booking flights, stay and locally approved places to explore.
2. Receive daily Covid-19 updates before and also while travelling.
3. Customization of travel package to suit user's budget.
I then incorpoprated the key features to the travel app and came up with the low-fidelity prototype, the mockup was created using figma. Here are some of the mockup screens:

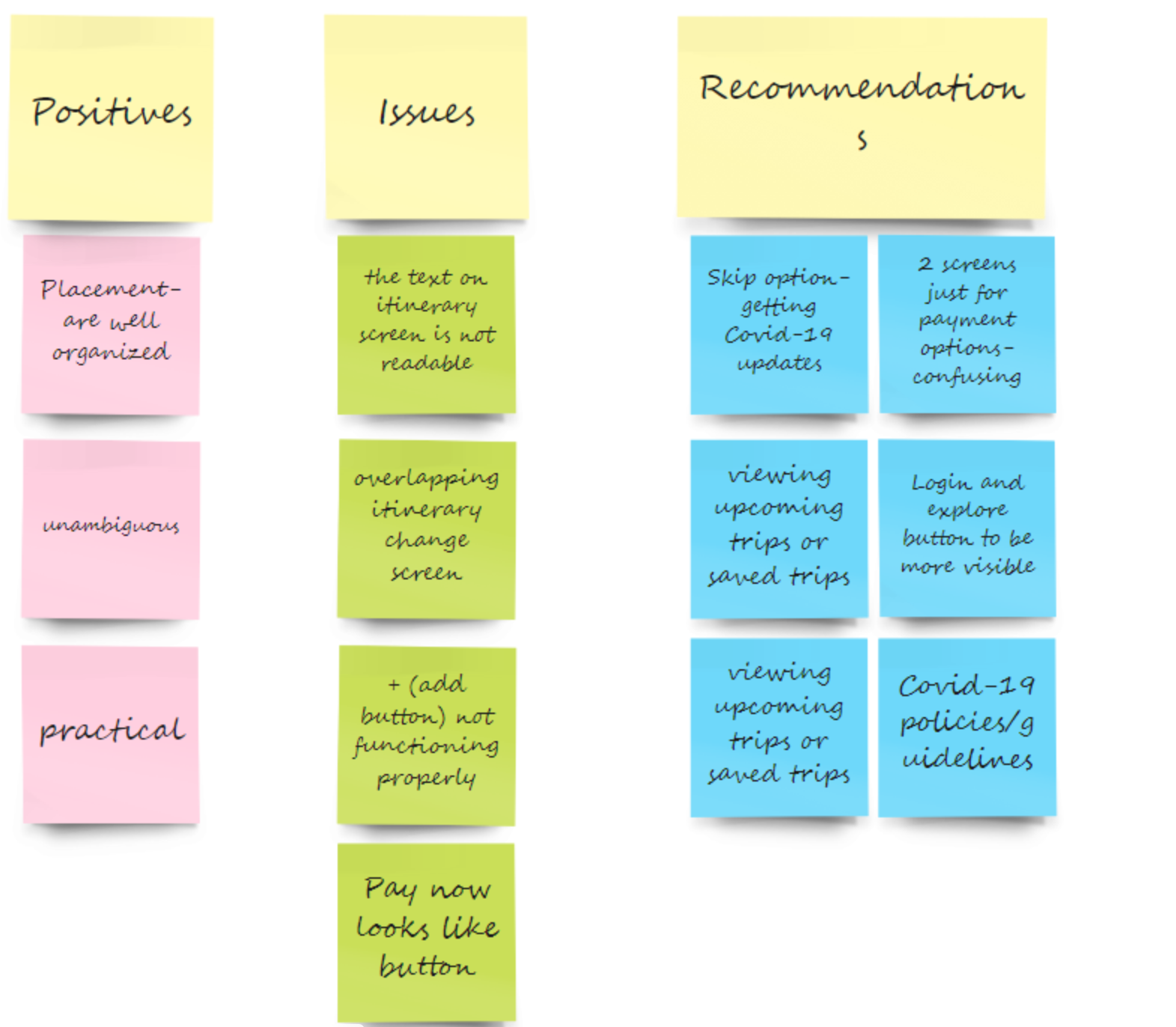
I conducted 4 user test on Zoom to identify if the Tripshere mobile app is interactive and whether is it user friendly. I also drafted tasks to perform for user testing. The users were asked to think out loud while performing the task to understand the user's behaviour while using the mobile app. the tasks assigned were as follows:
1. Login with email address, google,apple, facebook account or Sign up to Tripsphere.
2. Plan your trip and get package deals to Tokyo,Japan.
3. Customizing pre-designed itinerary to suit your budget, changing stay option in Day 1.
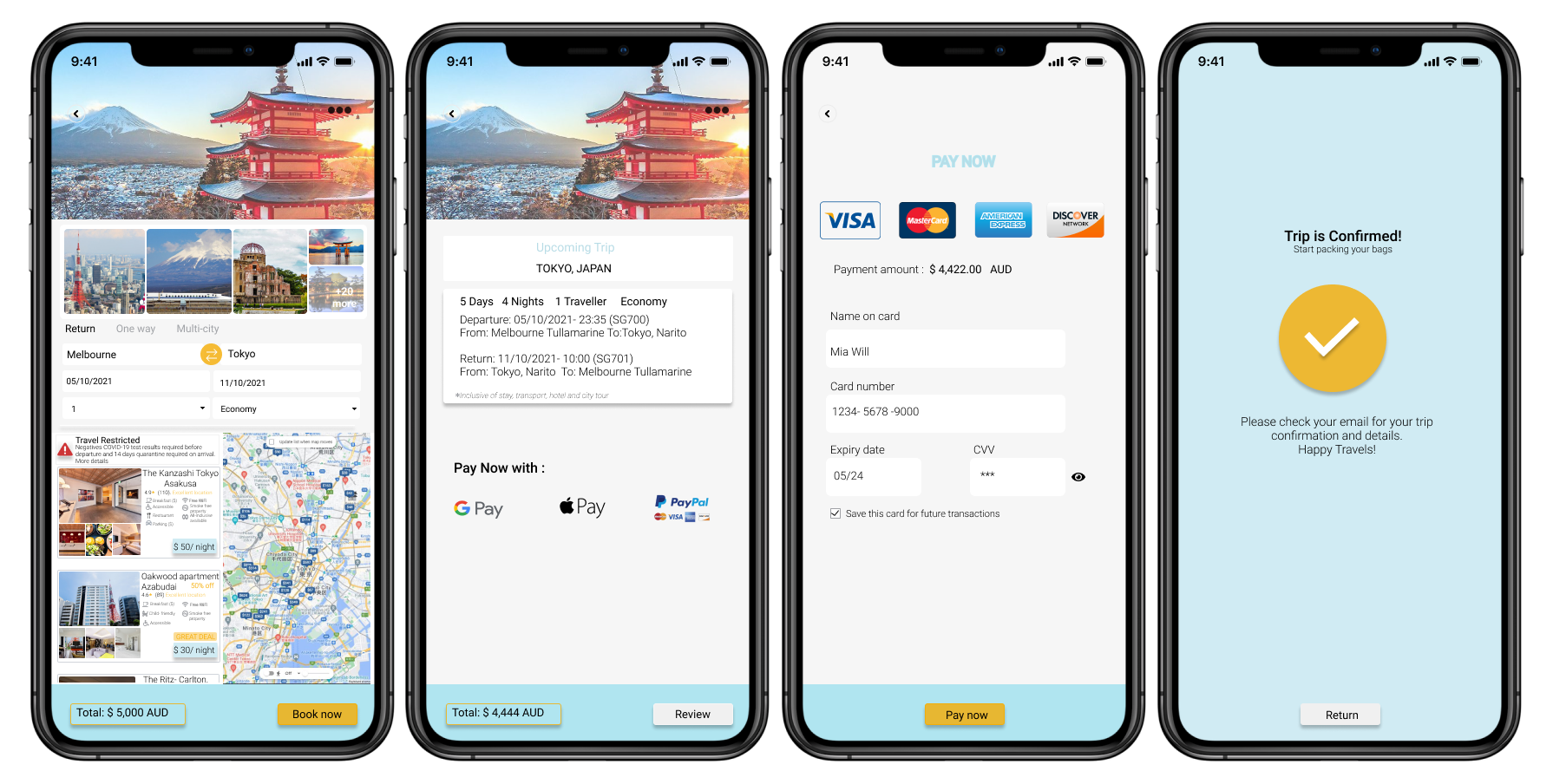
4. Finalising payment with card option.


After multiple iterations made based on user testing, I designed my hi-fidelity prototype.


As a user I never thought how much efforts and thinking goes behind designing a mobile application. I learned a lot from the user research and that researching and interviewing different users benefits with the design process. It is necessary to think of every design aspect as a user to make the flow easy and convenient as we have different age group of users using the mobile application. I realized that highlighting 1 feature is important and tend to usually go overboard adding multiple features to the app. I would like to make more features available like to the users to add their trip/save their trips for future travel.